CocoonのPHPを修正してカルーセル・サムネイル画像にALT属性を追加

SEOにも重要と言われている画像のALT(オルト)属性ですが、Cocoonの標準ではメディアライブラリーで指定してもサムネイルにはALT属性が指定されません。
CocoonのPHP修正が必要にはなりますが、簡単な修正でカルーセルやエントリーカードのサムネイル画像にも記事タイトルやメディアライブラリーで指定したALT属性を付けることができるのでご紹介します。
親テーマのPHPファイルを修正するためアップデート等で修正箇所が消える可能性が高いです。その際は改めて修正しなおしてください。知識や技術が身についたらプラグインや子テーマへの関数化などを検討します。 また、PHPファイルを変更するためバックアップ等の不具合対策は各自でお願いします。
トップページはブログ記事一覧
スクリーンショットを見てもわかるように、ブログ記事の一覧が表示されるトップページのため全てサムネイル画像です。

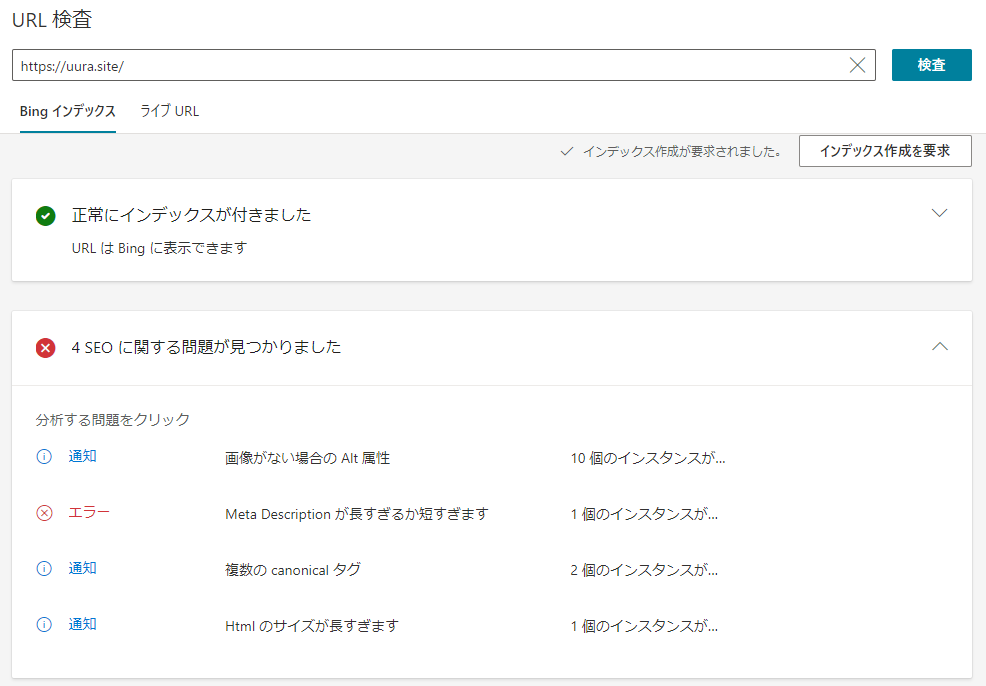
Bing Webmaster ToolsでSEOに関する問題
Meta Descriptionとcanonicalタグは修正できましたが、画像のALT属性が一向に消えません。

画像に代替テキストを付けていっても一向に減らなかったのでどうしてかな?と思ってソースを見ると、カルーセルをはじめサムネイル画像にはALT属性が付いていません。
確認するとカルーセルやエントリーカードのALT属性は個別に指定されていたので、PHPファイルを探して修正する必要が出てきました。
テーマファイルの修正
私自身の方針で、記事タイトルを指定すると視覚障害の方がスクリーンリーダーを使う際に2回記事タイトルが読み上げられる事、画像のALT属性を入力するとサムネイル画像としての意図が変わることから「カルーセルのイメージ画像」「投稿記事のイメージ画像」「人気記事のイメージ画像」としてそれぞれ固定文字を入力しています。
ここでは記事タイトル、メディアライブラリーの代替テキストの入力方法も記載しています。
修正方法(共通)
記事タイトルを入れる場合
修正前:’alt’ => “" → 修正後:’alt’ => get_the_title()
メディアライブラリで入力した代替テキストを入れる場合
修正前:’alt’ => “" → 修正後:’alt’ => get_post_meta(get_post_thumbnail_id(get_the_ID()), '_wp_attachment_image_alt’, true) *参考
指定文字を入力する場合
修正前:’alt’ => “" → 修正後:’alt’ => “○○○○"
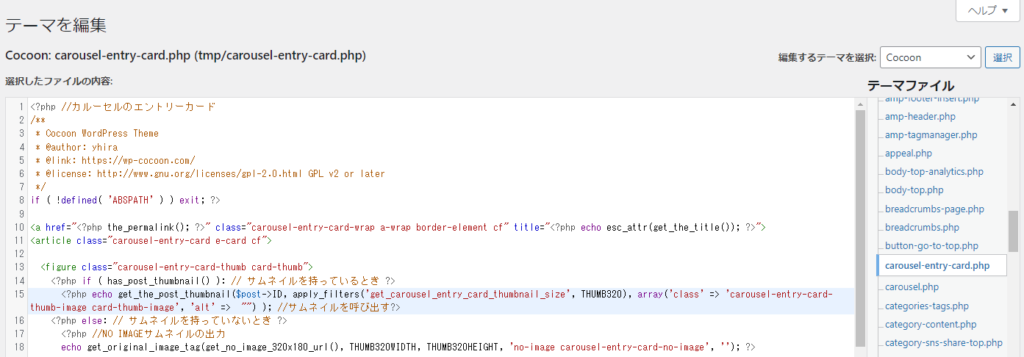
注:ダッシュボードのテーマファイルエディターで全角文字を入力すると保存できなくなりました(全角文字を削除しても保存できず)。文字コードの影響とは思いますが、テーマファイルエディターを使う場合は全角文字を入力しないように注意して下さい。カルーセル画像のalt属性
修正ファイル:tmp/carousel-entry-card.php 15行目。

サイドバー人気記事のalt属性
修正ファイル:lib/html-forms.php 1031行目。

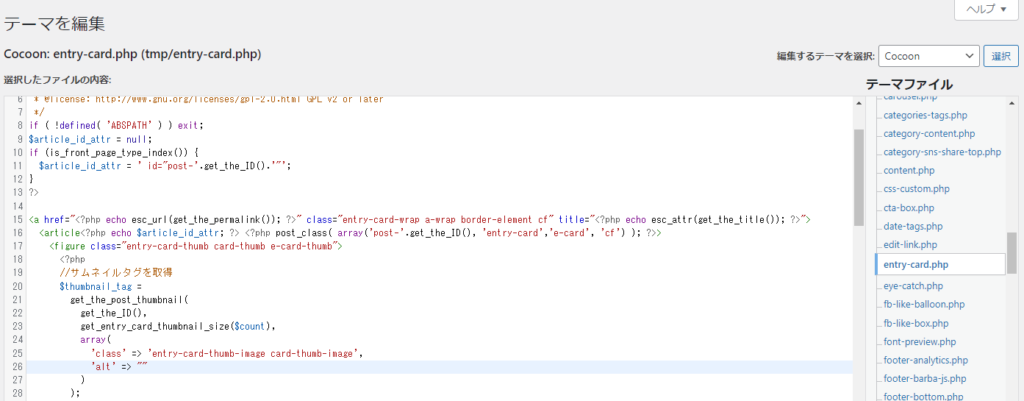
エントリーカードのalt属性
修正ファイル:tmp/entry-card.php 26行目。

修正後
トップページのURL検査でも「画像がない場合のALT属性」の問題が解消されました。

サムネイル画像とalt属性
アクセシビリティの観点からは装飾用の画像にはALT属性を付けないことが推奨されていますし、わいひらさんの考えでも何でもかんでも付けるのは望ましくないとの事で、Cocoonではサムネイル画像等のALT属性は空白になっています。
私自身も単一ページや記事本文が記載されているページなど、サムネイル画像が少ない場合はALT属性が無い方が記事本文に集中できると思います。
アクセシビリティに対する最適解を求める事は難しいですが、今回のトップページの様なサムネイル画像が集まったページの場合、記事タイトルだけ羅列よりも「カルーセルのイメージ画像」「エントリーカードのイメージ画像」などと記事タイトルが一緒の方がレイアウトも想像しやすいのでは?と考えて固定文字のALT属性を追加するようにしています。












 http://jis8341.net/jirei_sample/jirei_chapter_01.html
http://jis8341.net/jirei_sample/jirei_chapter_01.html
 https://wp-cocoon.com/community/bugs/新規記事などのimgのalt...
https://wp-cocoon.com/community/bugs/新規記事などのimgのalt...







ディスカッション
コメント一覧
まだ、コメントがありません