ページ表示速度が遅いとモバイルフレンドリーテストでエラーになる(影響は不明)

WordPressでレスポンシブ対応のテーマを使っているはずなのに、URL検査で「このページはモバイルフレンドリーではありません」となりました。もちろん、実機(スマホ)では普通に表示されています。
調べた範囲では「特に気にしなくてもいい」との事ですが、このサイトのインデックス登録が進まないことや個人的な素朴な疑問も浮かんだこともあり、再現性確認から一通りの対策を記載しています。
サーチコンソールのURL検査で警告(エラー発生)
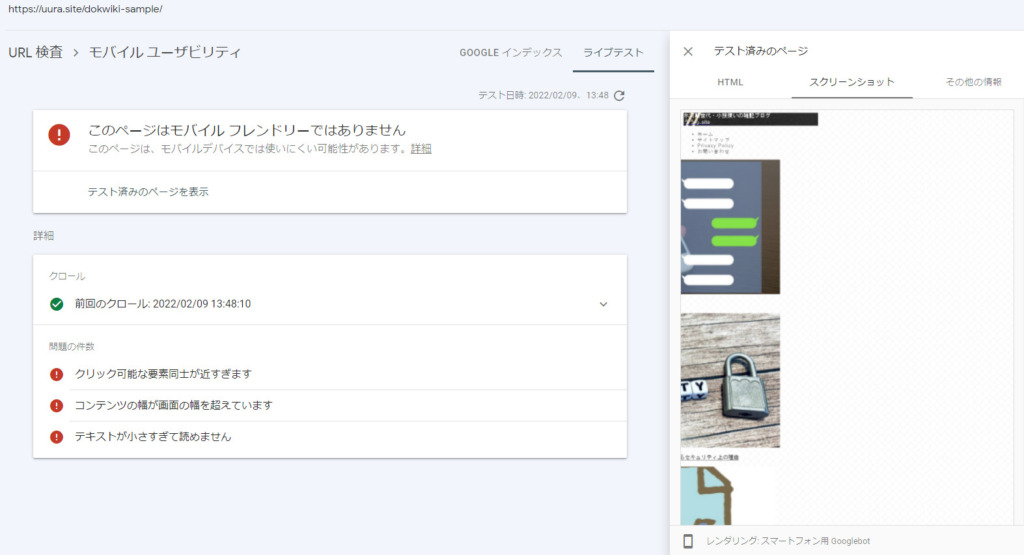
先日、トップページのURL検査が「このページはモバイルフレンドリーではありません」となっている事に気づきました。テスト済みのページを確認しても、確かにスクリーンショットの表示が崩れています。

他のサイトでも今までに起きていたことはありますが、正直もう一度URL検査をすると直っている事が多いので放置していました。
原因:レスポンスが遅い(サイト要素を全て読み込めていない)
根本的な原因はサイトの要素(CSS、Javascript、マルチメディア等)がGooglebotのタイムアウトまでに読み込めていない事です。
URL検査ツールやモバイルフレンドリー テストは、通常のクロールよりもタイムアウトが短くなっています。
Search Consoleヘルプ
その他の情報からも画像やCSSが27件読み込めていなかったので、崩れたレイアウトでGooglebotがモバイルユーザビリティを判定したようでした。

環境確認
共通環境
- レンタルサーバー:ConoHa WING
- テーマ・スキン:Cocoon Child・イノセンス
- プラグイン:
All in One SEO 4.1.7
Bing Webmaster Url Submission 1.0.13
Contact Form 7 5.5.4
EWWW Image Optimizer 6.4.0
Jetpack 10.6
Really Simple SSL 5.2.3
Regenerate Thumbnails 3.1.5
SiteGuard WP Plugin 1.6.0
Site Kit by Google 1.50.0
エラー発生時の環境(高速化の部分)
- コンテンツキャッシュ(ConoHa WING):オフ
- カルーセル(Cocoon):モバイルでも表示
- 高速化設定(Cocoon):ブラウザキャッシュだけオン
Page Speed Insightsのスコア

下記の対策実施後、改めて環境を戻すとやはり「このページはモバイルフレンドリーではありません」になりました。
対策してエラー解消
対策後の環境(高速化の部分)
- コンテンツキャッシュ(ConoHa WING):オン
- カルーセル(Cocoon):モバイルは非表示
- 高速化設定(Cocoon):ブラウザキャッシュ以外オン(ブラウザキャッシュはオフ)
ブラウザキャッシュとコンテンツキャッシュでリダイレクトエラーが出やすいので、どちらか一方だけにしています。
Page Speed Insightsのスコア

スコアも多少改善(まだまだ低いです)しました。
モバイルフレンドリーテストの結果

まだ読み込めていない画像があるようですがレイアウトは整うようになりました。
よくある事象らしい
GooglebotのCSS読み込みタイムアウトで、CSS未適用時のレイアウトが認識されて、Search Consoleのモバイルユーザビリティでそういった警告が出る場合があります。※比較的よくある事象です。
Search Console ヘルプ
実機でのレイアウト崩れが無く、モバイルフレンドリーテストで合格する場合はそのままでも問題ないとの事です。
とは言え読み込み速度は速いに越したことはないとの事なので、テンプレートやスキンの変更も視野に入れながらしばらく調整しようと思います。
モバイルユーザビリティのヘルプ
素朴な疑問も
基本的には問題ないとの事ですが、モバイルファーストインデックスとの兼ね合いがどうなるのか?とは思っています。
今回の対策でカルーセルをモバイルで非表示にしていますが、PCサイトとモバイルで表示される内容が異なると判断されるのかどうか?や、モバイルファーストインデックスの判断は実機と同じタイムアウト時間なのか?などなど。
開設から間もない事もありますが、このサイトはまだモバイルファーストインデックスになっていない事もあり気になる点ではあります。
以上を考えると、可能な限りモバイルフレンドリーテストでも実機と同じ表示がされるように調整した方が心配は少なくなりそうです。












 https://support.google.com/webmasters/topic/9384213?hl=ja...
https://support.google.com/webmasters/topic/9384213?hl=ja...







ディスカッション
コメント一覧
まだ、コメントがありません