WordPressの固定ページを作る時に知っておくと少しだけ便利な事(表示順の変更)

大した内容ではありませんが、WordPressで固定ページを作った後に管理画面やウィジェットで表示する順番を変更する際に「ちょっとだけ」楽になるコツです。
WordPressの固定ページ
投稿ページと違って、WordPressの固定ページは静的サイトと同じような扱いになっています。
そのため、サイト上に固定ページへのリンクを作って表示する必要があります。
「メニュー」に表示したい固定ページを選んで表示することも多いと思いますが、このサイトでは「固定ページ」ウィジェットも使っています。
固定ページの表示順
HTMLを直接記述するわけでは無いため、思った通りに固定ページを表示するためにWordPressのルールに従って表示順を指定します。
注:テーマによっては、管理画面の変更が反映されないものもあるようです。
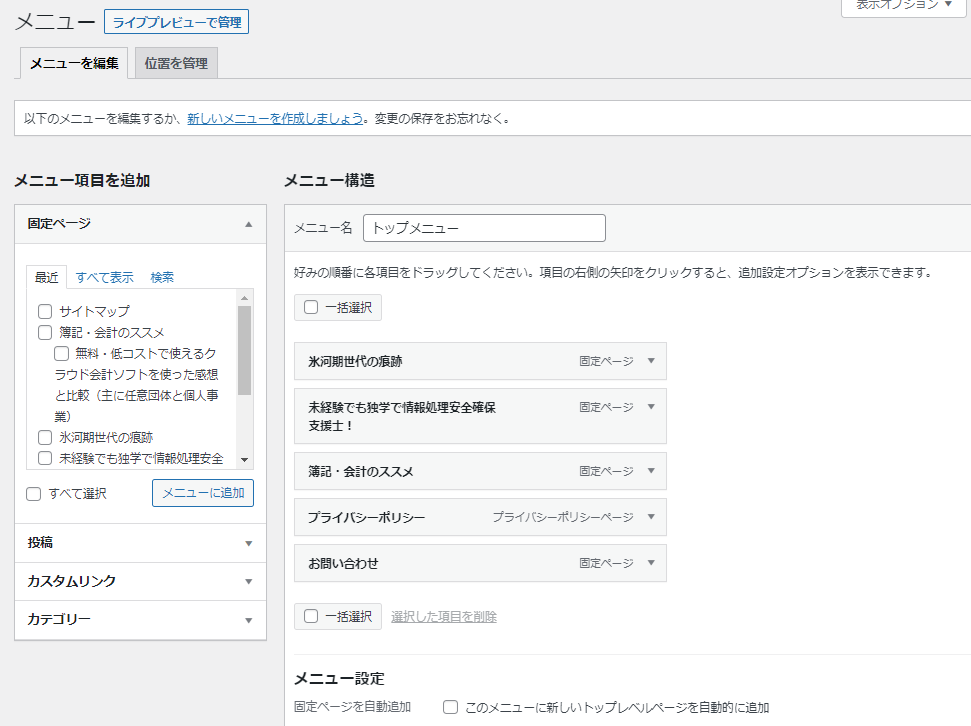
メニュー
メニューの場合は、管理画面から好きな並び順にできます。


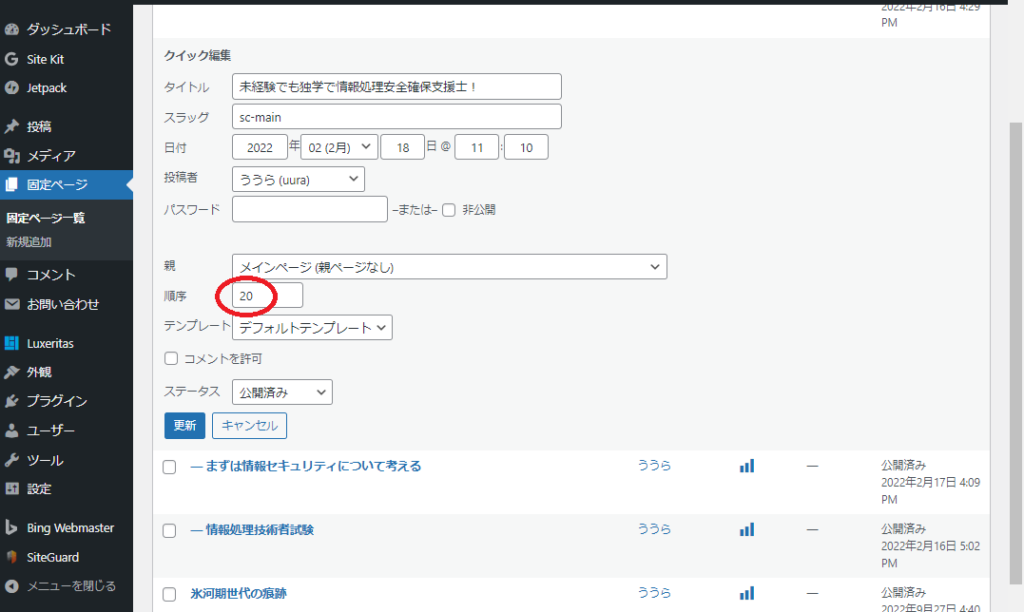
管理画面
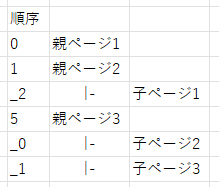
管理画面の「固定ページ一覧」では、記事の順序に従ってトップページ(親ページ)- 子ページと階層内の順番で表示されます。

記事の順序は同じ階層(親ページ同士、子ページ同士など)内の順番になり、別の親ページよりも小さい数を指定した場合でも自身の親ページより順序が先にはなりません。

固定ページウィジェット
「固定ページウィジェット」の場合は、ウィジェットの管理画面から並び順を指定します。
指定できる並び順は「ページタイトル」「ページ順序」「ページID」の3種類ですが、意図した並び順にするにはページ順序を使うことになると思います。
ページ順序の場合は、管理画面と同じルールで並び替えられます。
よくある面倒くさい事
新しく固定ページを作った際に、意図した並び替えのために既に順序を入力している他の固定ページの順序も変更する必要が出てきます。
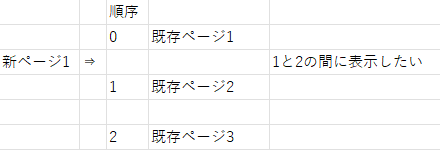
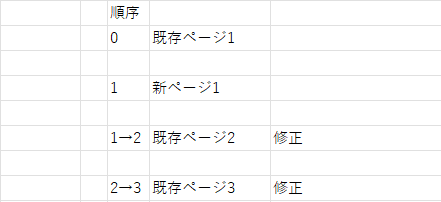
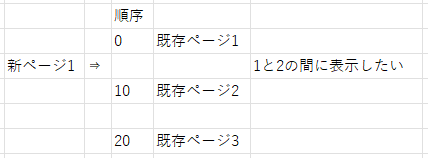
元の固定ページ

追加後

既存ページ2と3の順序も変更しないと、思った通りに表示されません。
ページ数が少ない内はあまり気になりませんが、10ページ修正になるとちょっと面倒くさいです…。
ちょっとだけ便利な小技
面倒くさがりの方は、最初から固定ページの順序を10刻みで入力しておきます。
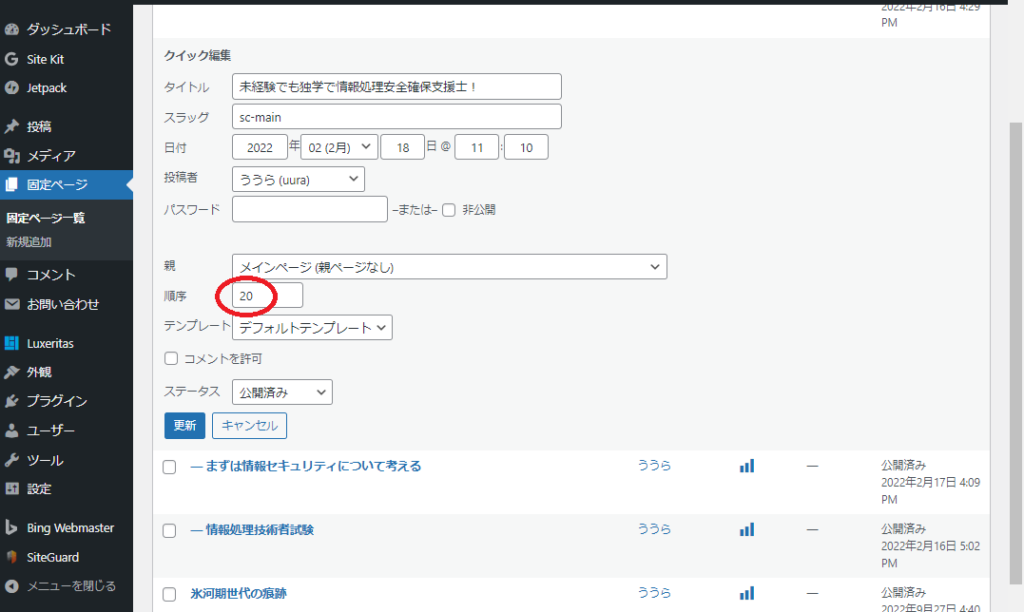
管理画面に使った画像と同じ

0 → 1 → 2 …ではなく、0 → 10 → 20 …にします。
そうすれば、新規ページを途中に入れたい場合も(10ページ以内なら)修正が必要ありません。
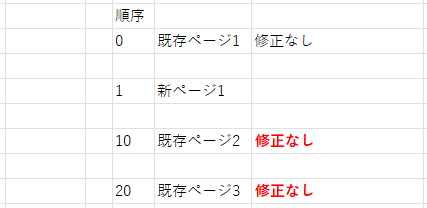
元の固定ページ

追加後

ただの面倒くさがりですが、WordPressの固定ページに限らず後から順番を修正する可能性がある時は知っておくとちょっとだけ便利な小技でした。



















ディスカッション
コメント一覧
まだ、コメントがありません