WordPressの記事投稿を公式アカウントからLINEグループへ連絡

前回はLINE公式アカウントの友達へブログ更新メッセージを送る方法でしたが、今回はWordPressの記事投稿を特定のLINEグループへ、LINE公式アカウントからメッセージを送信する方法です。
プラグインはNextScripts: Social Networks Auto-Posterですが、LINEグループに投稿するにはひと手間かけてグループIDを取得する必要があるので、Googleスプレッドシートも使います。Googleアカウントは事前に作成しておいてください。
事前準備
メッセージを送りたいグループにLINE公式アカウントを追加
まずは、メッセージを送りたいグループにLINE公式アカウントを追加します。
もし追加できない場合は、公式アカウントの基本設定でグループ・複数人チャットへの参加が許可されていることを確認してください。

LINEのグループID取得
基本的な手順やスクリプトはこちらのサイトを参考にさせて頂きました。
Google Apps Script(GAS)でLINE公式アカウントのWebhookを受け取る
GASの作成
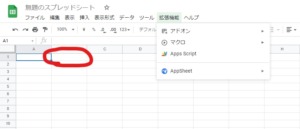
新しいGoogleスプレッドシートを作成して、Google Apps Scriptを作成します。
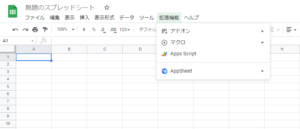
拡張機能 – Apps Scriptを選択します。

無題のプロジェクトとしてApps Scriptの作成画面に変わるため、参考サイトのスクリプトで置き換えます。

function doPost(e){
var json = JSON.parse(e.postData.contents);
var UID = json.events[0].source.userId;
var GID = json.events[0].source.groupId;
var sheet = SpreadsheetApp.openById('スプレッドシートのID').getSheetByName('シート1');
sheet.getRange(1,1).setValue(UID);
sheet.getRange(1,2).setValue(GID);
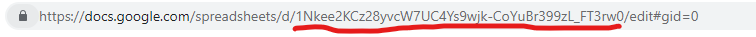
}スプレッドシートのIDは、作成したGoogleスプレッドシートのURLに記載されています。

Webアプリとしてデプロイ
作成したGASをWebアプリケーションとして使えるようにします。
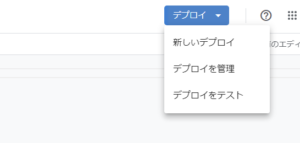
Apps Script作成画面の右上にある「デプロイ」から「新しいデプロイ」を選択します。

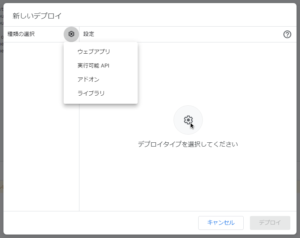
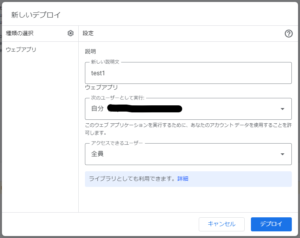
種類の選択では、ウェブアプリを選択してください。

設定画面で名前は必要に応じて、アクセスできるユーザーは全員を選んでください。

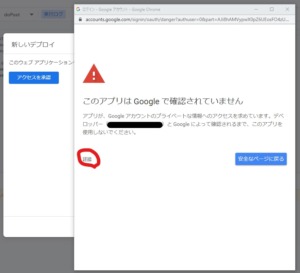
「デプロイ」をクリックすると承認画面が出るので、「アクセスを承認」をクリックしてください。
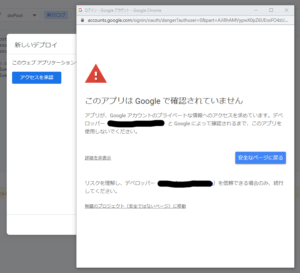
警告画面が出てきますが、自分の作ったアプリですので左下の詳細から「無題のプロジェクト(安全ではないページ)に移動」を選択します。


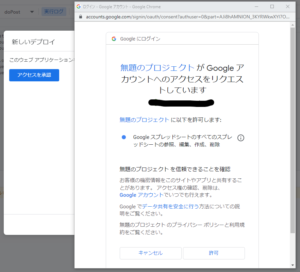
アクセス権のリクエストはもちろん「許可」を選択してください。

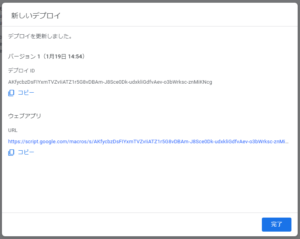
以上でウェブアプリが作成されたのでURLをコピーします。

LINE公式アカウントのMessaging APIの設定
LINE Official Account Managerにログインして設定 – Messaging APIを開き、Webhook URLに先ほど作成したウェブアプリのURLを入力します。

LINE DevelopersからMessaging APIでWebhookの利用がオンになっていることを確認してください。
IDを取得したいグループでメッセージを送信
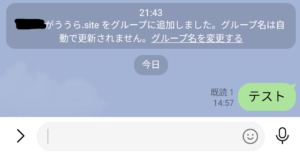
IDを取得したいLINEグループでメッセージを送信します。

送信後、Googleスプレッドシートに送信者のID(セルA1)とグループID(セルB1)が入力されていますので、B1のグループIDをコピーしてください。
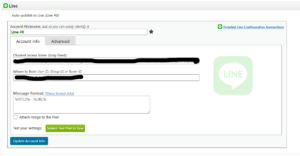
IDそのものが入るため画像は空白のものを使っています。

ここまでで、LINEグループに送信するまでの事前準備が終了しました。
NextScripts: Social Networks Auto-Posterの設定
プラグインのインストール
WordPressのプラグイン画面から検索してインストールできます。

有効化して設定画面を表示させてください。
LINEのアカウント設定
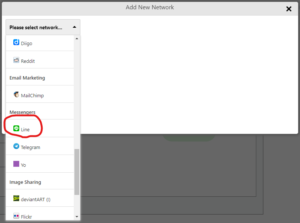
Add new Accountをクリックします。

接続できるSNSが全て表示されるため、LINEを選択してください。

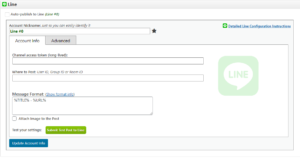
LINE公式アカウントの情報と、メッセージを送信したいIDを入力する欄が出てきます。
表示名、メッセージ内容はお好みで変更してください。

公式アカウントのチャネルシークレットの取得は前回の記事を参照してください。
グループIDは事前準備で取得したIDを入力してください。

テスト記事の投稿
テスト記事を作成します。

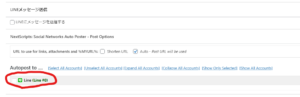
作成ページ下部に、先ほどNextScripts: Social Networks Auto-Posterで設定したアカウントが表示されているので、送信したいアカウントをチェックしてください。

記事を公開すると、LINE公式アカウントからグループへメッセージが送信されます。

最後に
以上で、LINE公式アカウントから特定のグループへメッセージを送信する手順が終了です。
公式アカウントからのメッセージの方が請求性は高くなると思いますが、注意点としてはグループ内の人数分のメッセージ数を消費します。前回ご紹介した、公式アカウントの友達へのメッセージ送信と合わせた送信数をご確認の上で利用してください。
グループ内のメンバーと公式アカウントの友達が重なっている場合のメッセージ消費数は後日確認して報告します。
私の場合は公式アカウントの友達、LINEグループ合わせてもメッセージ数は十分足りているのでこちらで運用しています。
LINE Notifyを使った通知方法
こちらの記事も追加しました。












 https://uura.site/wordpress-line-1
https://uura.site/wordpress-line-1







ディスカッション
コメント一覧
まだ、コメントがありません