【Dokuwiki】普通の人がわかりやすく新規ページを作成する方法(3種類)

社内Wikiを導入するにあたって3つのWikiシステムを比較した結果、「新規作成がわかりやすい」と言う理由でPukiwikiが選ばれました。
Dokuwiki、Mediawikiの場合は検索してから該当ページが無ければ作成のため、業務に使うには直感的では無いとの事です。

その時はほとんど初期状態のWikiで比較しましたが、色々と調べたり使っていく中でDokuwikiでもわかりやすくページの新規作成ができたので、方法をまとめています。
AddNewPage プラグイン
その名の通り、新規ページを作るプラグインです。
テンプレートによってはプラグインのインストールだけで使えるようになりますが、標準テンプレートなど、対応していない場合はテンプレートの修正が必要になります。
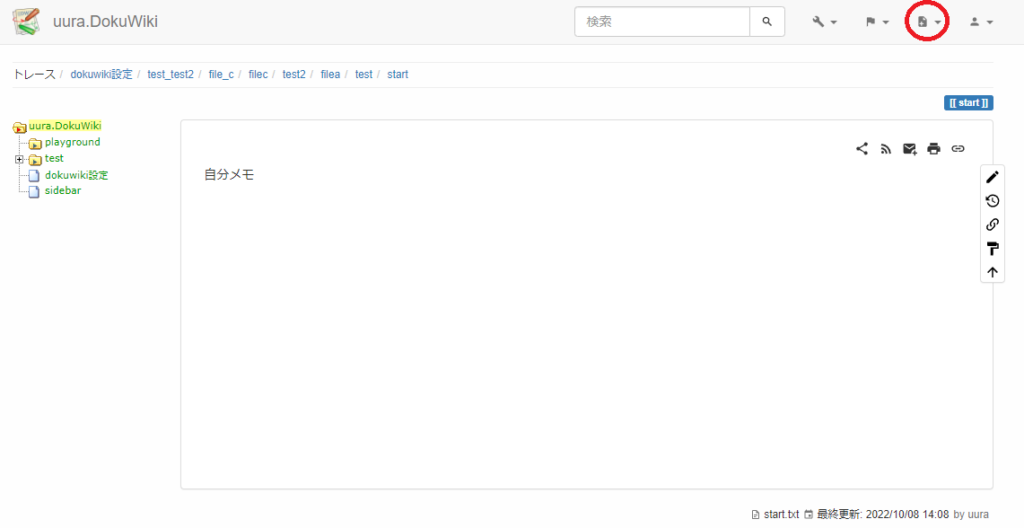
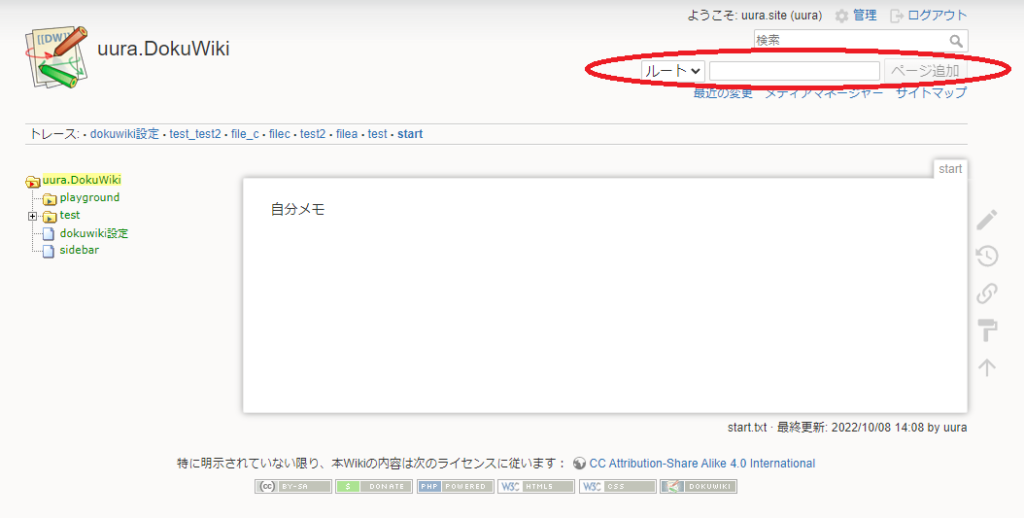
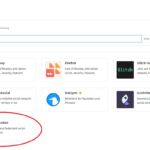
bootstrap3(インストールだけで使用可能)
赤丸が新規ページの作成ボタンです。

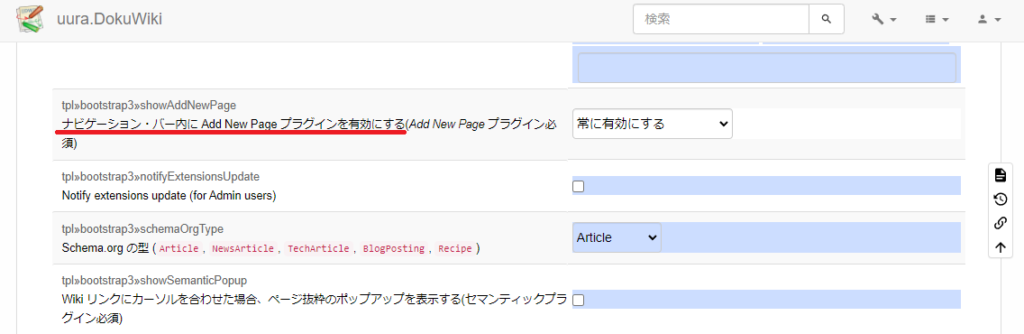
設定も管理画面から変更できます。

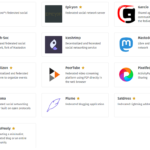
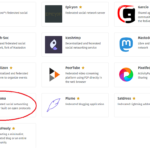
標準テンプレート(テンプレートの修正)
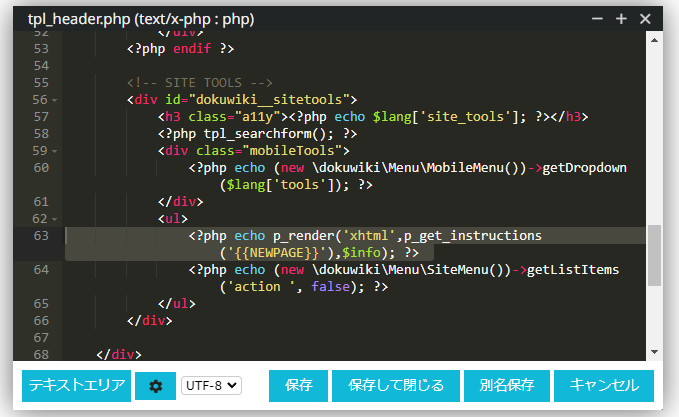
プラグインのページに書かれているように、テンプレートにコードを追加します。
追加するコード
<?php
echo p_render('xhtml',p_get_instructions('{{NEWPAGE}}'),$info);
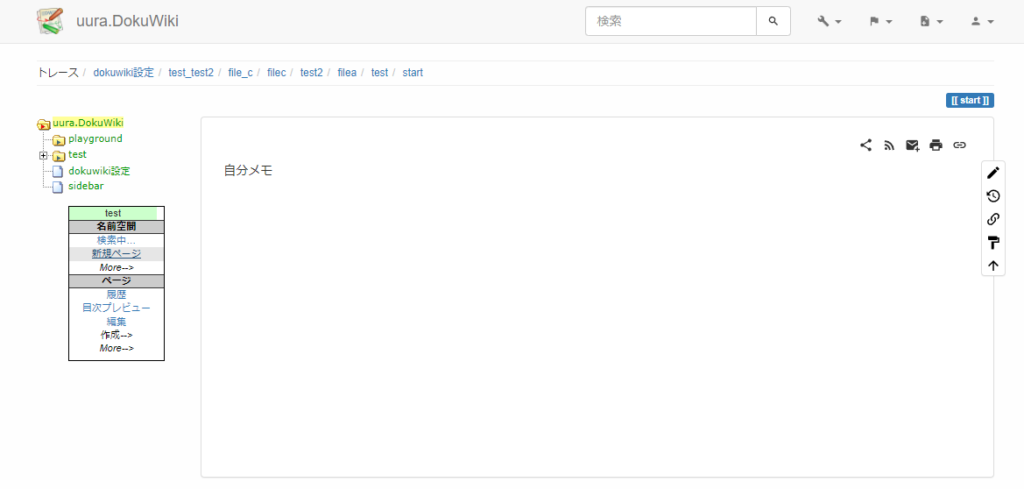
?>「dokuwiki/lib/tpl/dokuwiki/tpl_header.php」を開き、63行目に上記のコードを追加します。

検索ボックスの下に新規作成ボタンが追加されました。

Indexmenu プラグインとSidebarの使用
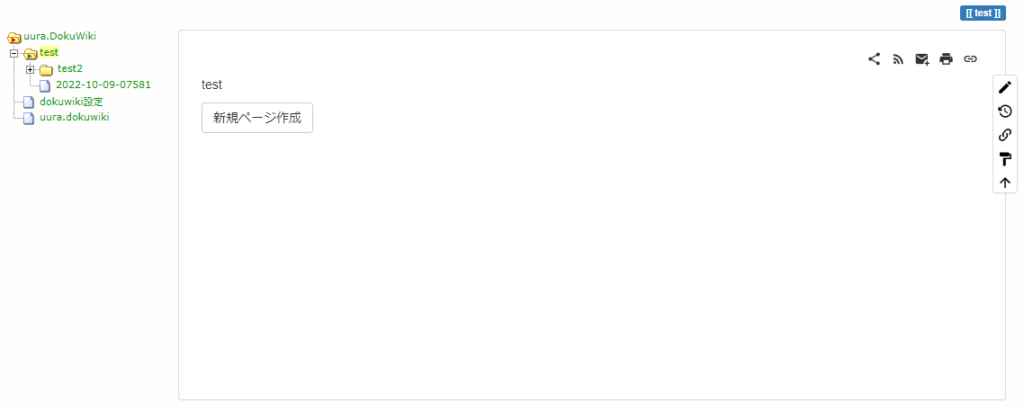
Indexmenuプラグインでサイドバーに一覧を表示して、右クリックで新規ページを作る方法です。
手順
プラグインのインストール
最初に拡張機能管理からIndexmenu プラグインをインストールします。

Sidebarの設定
Sidebarページを作っていない場合は、「:sidebar」でサイドバーページを作ります。
Indexmenuの設定は以下のサイトを参考にさせていただきました。
{{indexmenu>..#1|js navbar noscroll notoc tsort nsort skipfile=/sidebar/ skipns=/^(wiki|playground)$/ }}上記のコードで、右クリックが使える名前空間の一覧がサイドバーに表示されます。

Javascriptを使ってページ作成
DokuWiki 2023-04-04a 'Jack Jackrum’で「管理」ページからHTMLの埋め込みが設定できなくなりました。
変更点をまとめた記事を作ったので、現在は下記をご覧ください。
スクリプトを直接記述できるようになるため、セキュリティは大幅に低下します。
限られたユーザーしか使用しない場合にだけ使用してください。
こちらの記事を参考にしています。
タイムスタンプで作ったページ名を自動でつけてくれるのでとても便利です。
この方法のおかげで他のスタッフも使いやすくなりました。
手順
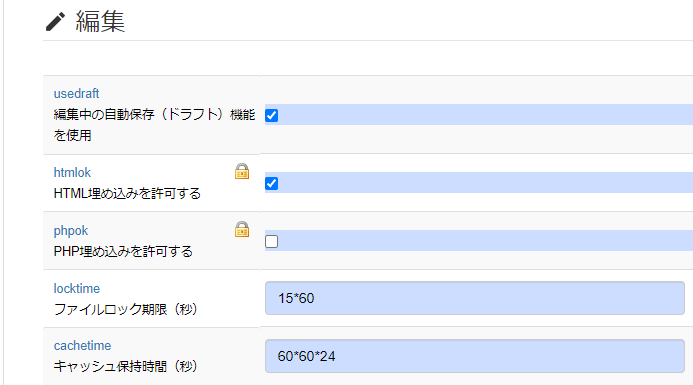
HTMLの埋め込みを許可する
サイト設定 – 編集から、HTMLの埋め込みを許可するを選択します。

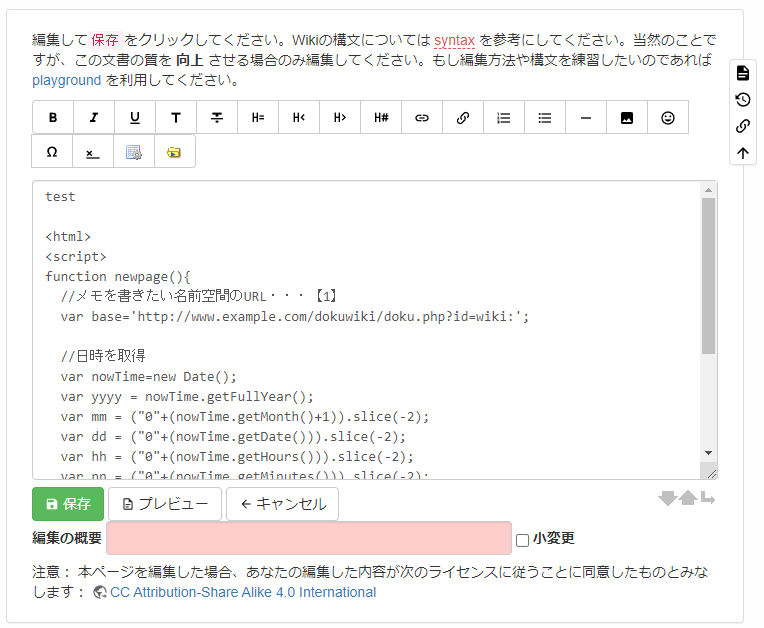
新規作成ボタンを付け加えたい名前空間のトップページで、編集画面からJavascriptを入力・保存します。
入力するコード
<html>
<script>
function newpage(){
//メモを書きたい名前空間のURL・・・【1】
var base='http://www.example.com/dokuwiki/doku.php?id=wiki:';
//日時を取得
var nowTime=new Date();
var yyyy = nowTime.getFullYear();
var mm = ("0"+(nowTime.getMonth()+1)).slice(-2);
var dd = ("0"+(nowTime.getDate())).slice(-2);
var hh = ("0"+(nowTime.getHours())).slice(-2);
var nn = ("0"+(nowTime.getMinutes())).slice(-2);
var ss = ("0"+(nowTime.getSeconds())).slice(-2);
//編集ページ名「ベースURLyyyy-mm-dd-hhnnss?do=edit」・・・【2】
location.href = base+yyyy+'-'+mm+'-'+dd+'-'+hh+nn+ss+'?do=edit';
}
</script>
<input type="button" name="link" value="新規ページ作成" onclick="newpage()">
</html>サイト設定によって【1】【2】の修正が必要になります。
var base='https://ドメイン名/douwikiのフォルダ/doku.php?id=作成したページを保存したい名前空間:';詳細は参考サイトをご確認ください。
wikiの編集画面

ConoHa WINGの場合、dokuwikiからの編集ではセキュリティの問題で保存できませんでした。
ファイルマネージャーでファイルを直接編集すると問題ありませんでした。
動作確認

「新規ページ作成」のボタンが表示されます。
ボタンクリックで、タイムスタンプでページが作成されて編集画面が開きます。

テンプレートファイルを使っている場合はテンプレートも適応されます。
作成されたページは、【1】で指定した名前空間に保存されています。

まとめ
以上、Dokuwkiで新規作成が直感的に操作できる方法の3種類です。
全て導入してもエラーは起きなかったので、3種類とも導入している方が便利には使えると思います。











 https://uura.site/wiki-comparison/
https://uura.site/wiki-comparison/![ja:plugin:addnewpage [DokuWiki]](https://uura.site/wp-content/uploads/luxe-blogcard/9/9e7d94513ab25323ad4a25a7f2ba9e9a.png)
 https://www.dokuwiki.org/ja:plugin:addnewpage
https://www.dokuwiki.org/ja:plugin:addnewpage
![📝DokuWiki 自動ページid+自動リスト [あちあち情報局]](https://uura.site/wp-content/uploads/luxe-blogcard/0/06bc8d0abbd4f60253944e4ce7af656d.png)
 https://www.achiachi.net/blog/dokuwiki/notepad
https://www.achiachi.net/blog/dokuwiki/notepad





ディスカッション
コメント一覧
まだ、コメントがありません