【PukiWiki】WYSIWYGエディタ(easyedit)に画像アップロード機能を追加

追記
プラグイン開発者の方がeasyedit.inc.php事態にkcfinderを組み込んでくださいました(v1.11以降)。新しいバージョンのプラグインを使う場合はkcfinderのインストールは不要で、画像の大きさも変更できます。
新しいバージョンのeasyeditでも設定の変更が必要になる場合もあります。
本文
仕事で使っている業務マニュアルを気付いた時に修正できるようにPukiwikiに移行することにしましたが、一番の問題になる「誰でも簡単に編集する」点を解決するためにWYSIWYGエディタ(ビジュアルエディタ)を導入します。
また、画像も添付しやすくなるようにエディタから画像アップロード・添付できるように機能を追加しました。
注1)2021年12月時点の情報です。
注2)セキュリティの脆弱性は大幅に増加すると思われるため、各自の理解・判断のもとで導入して下さい。
動作環境
- Pukiwikiバージョン:1.5.3
- システム条件:Windows10 Pro + XAMPP(PHP Ver7.4.27)
- Pukiwikiのマルチラインプラグインが有効化されていること
難易度:中(スクリプトファイルの修正が必要)
導入手順
1. easyeditのインストール
Pukiwikiプラグインのwebサイト
インストール方法の詳細はプラグインのwebサイトに記載。
pukiwiki/skin/pukiwiki.skin.phpの122行と123行の間に以下を追記。
<?php global $vars;echo '<a href="./?cmd=easyedit&page='.$vars['page'].'">編集(CKEditor)</a>'; ?> |
2.KCFinderのインストール
参考サイト
フォルダ構成(例)と編集ファイル
pukiwiki
|-easyedit
|-ckeditor.js
|-config.js ←編集ファイル
|-kcfinder-master
|-conf
|-config.php ←編集ファイルKCFinderの設定ファイルを編集(pukiwiki/easyedit/kcfinder-master/conf/config.php)
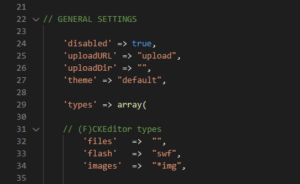
24~26行目を以下の内容に修正。

'disabled' => false,
'uploadURL' => "http(s)://pukiwikiのインストールドメイン/フォルダ/easyedit/kcfinder-master/upload",
'uploadDir' => realpath(dirname(__FILE__)) . "/../upload/",補足:uploadURLはアップロード後のファイルパスの都合で絶対URLを入れています。
CKEditorに設定追加(pukiwiki/easyedit/config.php)
末尾に以下を追記。
CKEDITOR.editorConfig = function( config ) {
config.filebrowserImageBrowseUrl = 'http(s)://pukiwikiのインストールドメイン/フォルダ/easyedit/kcfinder-master/browse.php?type=images';
config.filebrowserImageUploadUrl = 'http(s)://pukiwikiのインストールドメイン/フォルダ/easyedit/kcfinder-master/upload.php?type=images';
};こちらも絶対URLで指定していますが、相対パスでも動くとは思います。
3. pukiwiki/plugin/easyedit.inc.phpの編集
この時点では画像のタグ置換がうまく動いていない(コメントアウトされている)ため、アンコメントと再編集時のタグ置換コードを追加します。
145行、156行のコメントタグ削除。

157行目に以下のコード追加。
if (preg_match_all("/<img\ssrc=\"(.+?)\"\sstyle=\"height:px;\swidth:px\"\s\/>/u", $msg, $match_msg,PREG_SET_ORDER)){
foreach ($match_msg as $value) {
$msg = str_replace($value[0],"&ref(".$value[1].");",$msg);
}
}ここまででビジュアルエディタとしては機能していると思いますが、細かい注意点は以下に記載します。
結果
編集画面

2行目右から4番目のアイコンクリックで画像添付の画面が開きます。
多少の注意点
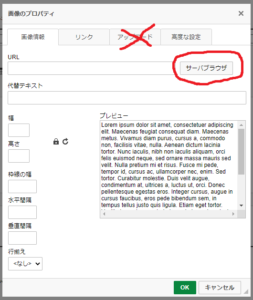
画像添付は画像情報タブのサーバブラウザを使用
アップロードタブを使わずにサーバブラウザを使って下さい。私の環境では、アップロードタブでは「サーバーの応答が不正です」となって添付できませんでした(画像自体はアップロードされています)。

PHPのバージョン、ブラウザによっては動作が不明
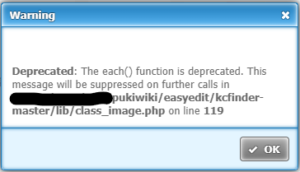
アップロード後にPHPのwarningメッセージが出ます。(eachは使わないで、のような)
今の環境では動いていますが、PHPのバージョンによっては動作しなくなる可能性はあります。

また、ChromeとEdgeでは問題なく動作しましたが、他のブラウザは試していないため不明です。
最後に
以上でビジュアルエディタの導入と画像添付機能の追加が終了です。見た目にこだわりが無ければ表もeasyeditから追加できるため、wikiの記法を知らない人でも一般的なワープロソフトと同じような感覚で入力できるようになりました。
誰でもその場で編集できるのがwikiのいい点ですが、職場で使うとなると記法を知らない人もいるため入力しやすい環境を整えることも内容を充実させるには大切です。
ただし、最初の注意でも述べていますがファイルアップロード機能に加えてアップロードフォルダに実行権限が必要になるためセキュリティ面はかなり不安になります。私の場合は部署内の閉じたLAN内で使うためそのままにしていますが、導入の際は環境に応じたセキュリティ設定をお願いします。











 https://uura.site/wiki-arrival/
https://uura.site/wiki-arrival/
 https://pukiwiki.osdn.jp/?自作プラグイン/easyedit.inc.php
https://pukiwiki.osdn.jp/?自作プラグイン/easyedit.inc.php
 https://goodlife.tech/posts/ckeditor-kcfinder.html
https://goodlife.tech/posts/ckeditor-kcfinder.html





ディスカッション
コメント一覧
まだ、コメントがありません