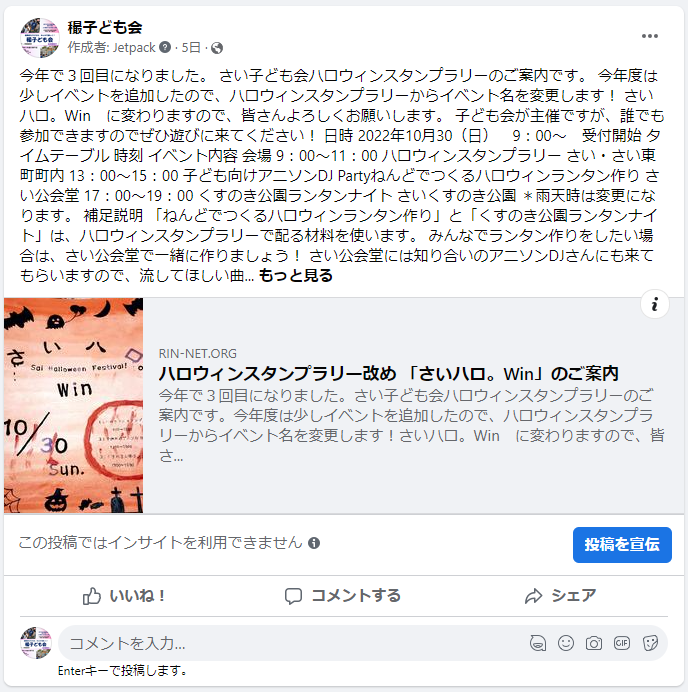
JetpackでFacebookページに共有すると全文投稿されることに今更気付いたので対応

Jetpackのパブリサイズ共有でFacebookページに記事全文が投稿される場合は、抜粋(description)を手動で入力すると抜粋だけ表示されます。
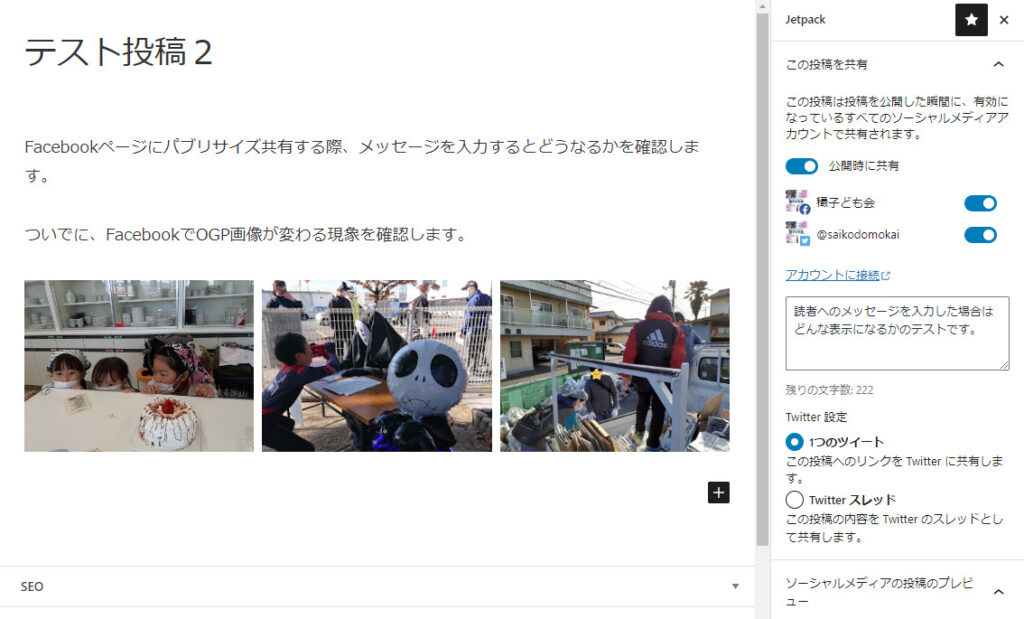
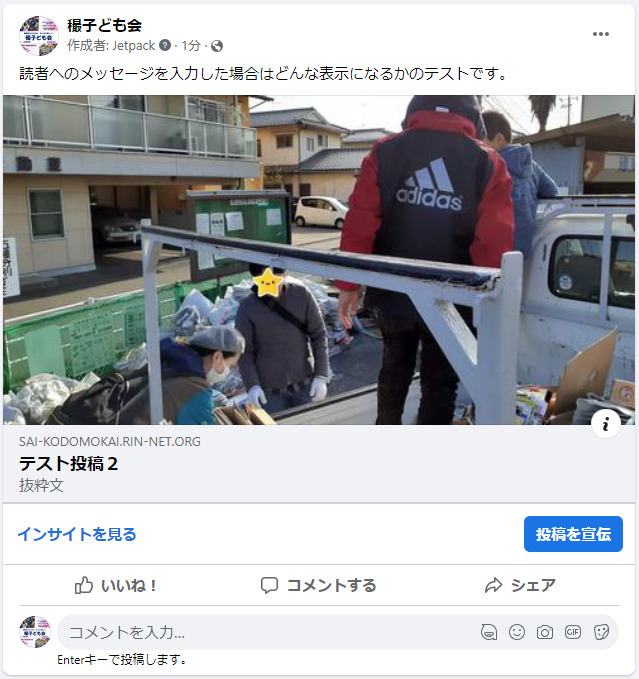
抜粋文と共有時のメッセージの両方入力されている場合は、共有時のメッセージが表示されました。
ブログとSNSアカウントの連携で、TwitterとFacebookページはJetpackのパブリサイズ共有を使って連携しています。
今更気づいたFacebookページの表示
管理している子ども会のWebサイトの移行作業中、移行先のWordPressでJetpackの設定をしているとFacebookページに記事全文が表示されて見づらいことに初めて気が付きました…。

Twitterはこまめにチェックしていますが、Facebookは何となくページを作っただけで管理もあまりしていなかったので全く気にしていませんでした。
とは言え、さすがにこのままの表示では連携する意味も無くなるので、1年放置していましたが改めて対策の確認をしました。
結論:抜粋文の作成か読者へのメッセージを入力
参考サイトを見ながら、何か違和感があったのでううら.siteのページを確認。

問題なく表示されています。
と言うことで確認を進めたところ、抜粋(description)が入力されていれば投稿される文章も抜粋を使用するようです。

抜粋文と共有時のメッセージ、どちらも入力されている場合は共有時のメッセージが優先されました。


このブログでは記事の抜粋文も作っていますが、管理している子ども会のWebサイトは今まで抜粋文を作っていなかったのが全文投稿の原因だったようです。
ついでにOGP画像の確認
「テスト投稿です。」のOGP画像がテーマの設定と異なって表示されていました。
Cocoonなので、OGP画像を指定しない場合はアイキャッチ画像になるはずですが、何故かギャラリー真ん中の画像がFacebookでは表示されていました。

Twitterは設定通りだったので、Facebookページだけの問題のようです。
原因はわかりませんが、OGP画像を手動で設定すれば問題なく表示されていました。
手間を省くための自動投稿ですが、最低限の手間はかけないといけないようです。












 https://uura.site/wordpress-sns-1/
https://uura.site/wordpress-sns-1/






ディスカッション
コメント一覧
まだ、コメントがありません